We have received an overwhelming requests on how to use Google font in Cozy Image Gallery. It is often seems to be a difficult task but it isn’t really. In fact, it is so simple, you can do it without needing to know HTML/CSS at all. This tutorial can also be used as it is in Cozy Video Gallery.
Understanding the target class.
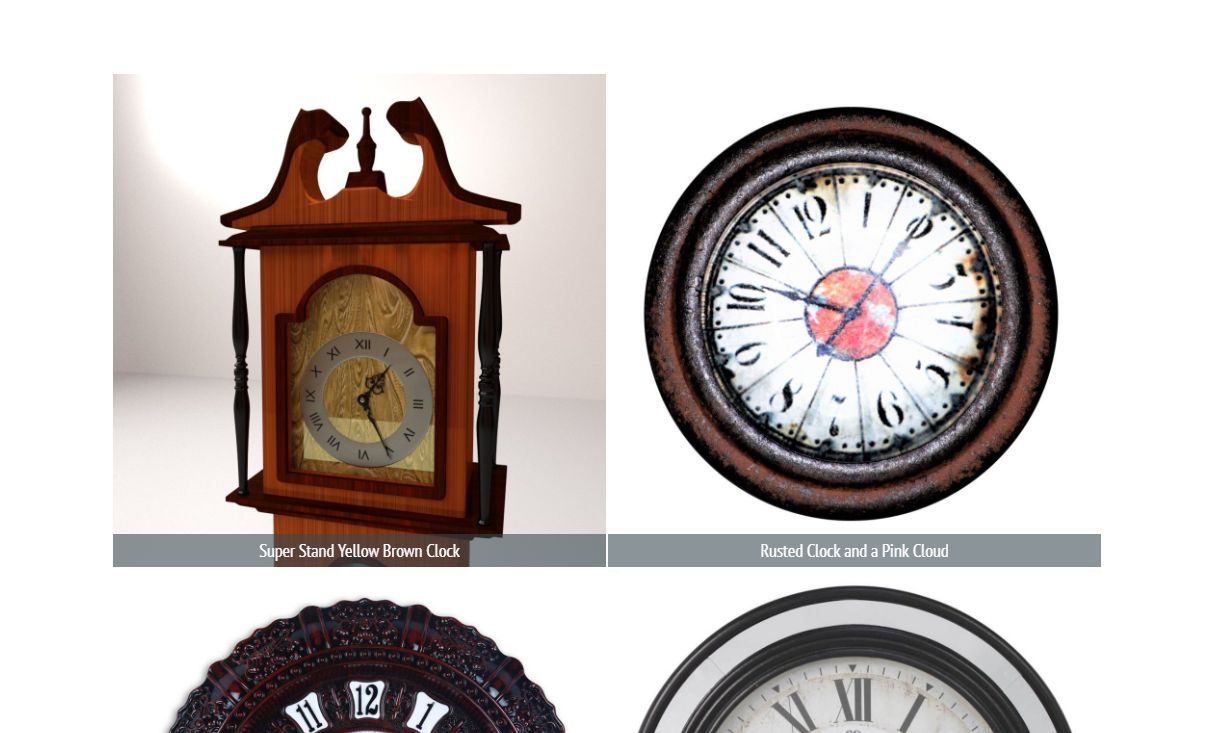
Captions are bound inside “caption-body” hence anything you want to do with caption, you can target .caption-body
Example:
.caption-body{
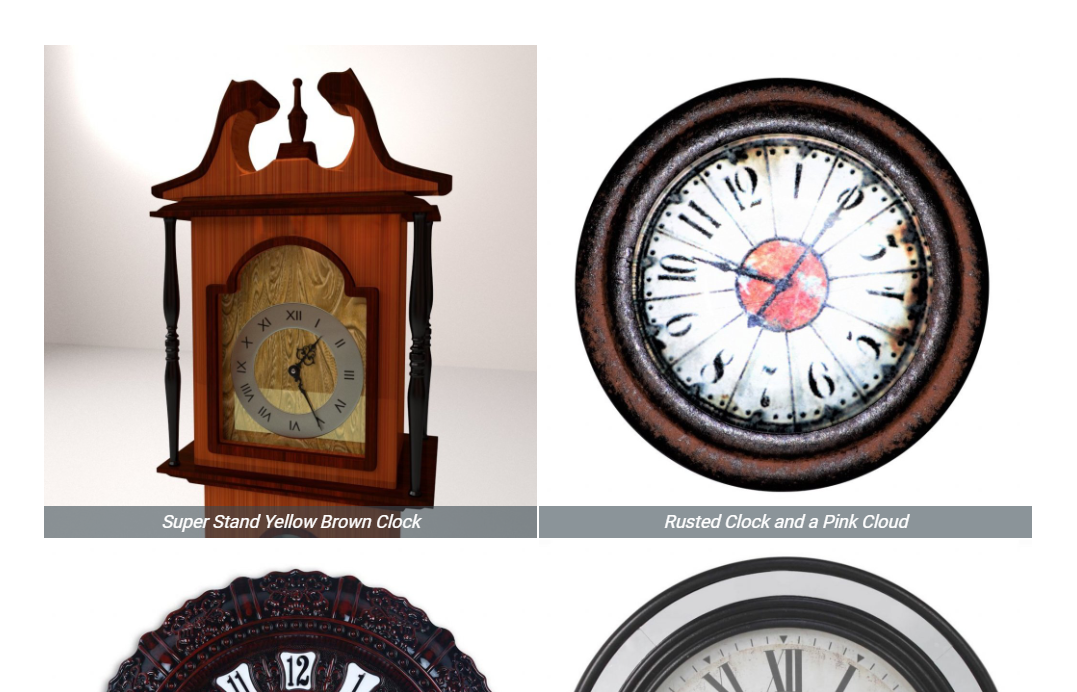
font-style: italic;
}
Coming to Google Fonts
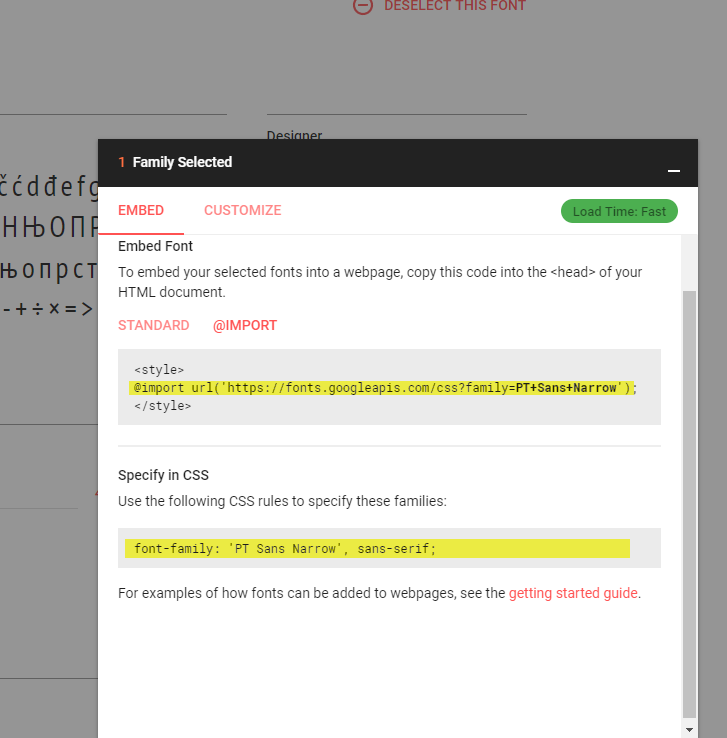
For the sake of this post, we are going to take an example of font PT Sans Narrow. If you have followed the above link, it should already be selected.
Simply copy the lines Google is telling you to write in selected specimen.

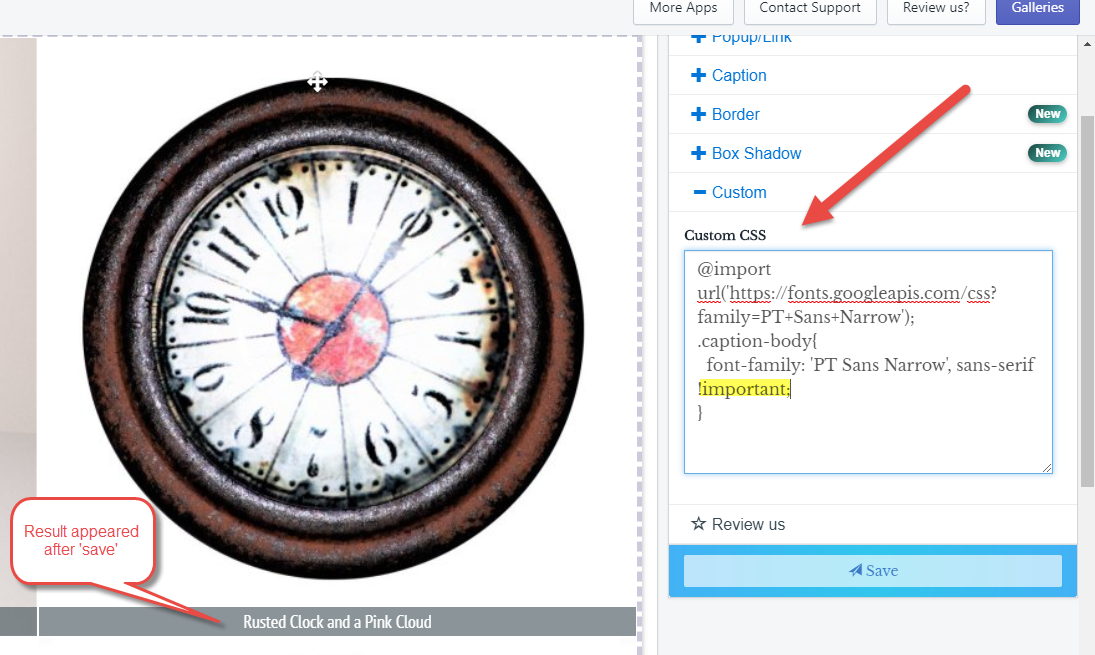
You have to enter these lines in your Custom CSS inside Gallery Preview. In our case it will be like this:
@import url('https://fonts.googleapis.com/css?family=PT+Sans+Narrow');
.caption-body{
font-family: 'PT Sans Narrow', sans-serif !important;
}
First line @import – imports the Google font you want to use. and caption-body -> font-family tells browser to use the imported Google font.
Adding !important is Important
Note the !important just before “;”, this way it will override any default font that Gallery might be loading.
Result